Introduction
Now is the time for your entrepreneurial dreams to take flight. If you have been wondering how to get your ecommerce business venture started, this walk-through article is for you. I hope to give you an overview of planning, designing, and launching your ecommerce website. You will find it straight-forward, easy to follow, and quick to execute.
Planning
Business Level:
The most difficult part of starting a new business venture is finding a problem worth solving. The No.1 reason why startups fail is because there is no market need for their product. 42% of startup failures are due to them solving the wrong problem. Once you find a good enough problem, come up with the best solution possible and also make sure you understand your market well. Here's what you have to figure out on the business side to make it a success.
- A problem worth solving
- The best possible way to solve the problem
- Market size for your product/service
- Distribution channel
- Business model and revenue
Website Level:
- Hosting: Choosing good hosting is very important. Before choosing a hosting, make sure you know
- How large your traffic would be at least from 0-6 months from your launch
- Your budget for hosting
- If you need your own technological stack or use an existing CMS
- Security concerns
- Hosting: Choosing good hosting is very important. Before choosing a hosting, make sure you know
Some suggestions for hosting providers:
- High-end Managed WordPress Hosting - WPEngine
- Highly Configurable Custom Tech Stack - Digital Ocean
- Shared, Dedicated or Cloud Hosting - A2Hosting, Siteground
The rest of this article will focus on creating an awesome WordPress based eCommerce business website. Here are the things you need to decide regarding your website:
Design requirements
Do you want to choose an existing theme or make your own design from scratch? Actually, there are thousands of themes for WordPress and hundreds of good themes. But here are some of the best ones that you should try: Astra, OceanWP, and a plethora of good themes here at ProDesign Themes.
CMS(Content Management System), Core Ecommerce Plugin
WooCommerce is the No.1 Ecommerce plugin for WordPress powering over 34% of all ecommerce websites and it's free! WooCommerce comes with powerful features for your ecommerce store like
- The ability to add Unlimited Products
- A powerful Payment System with multiple payment gateways and more as extensions
- Tax Management for all countries
- More than 400 extensions
- Rest API
- Customization using Hooks (filters and actions)
- Product Variations and more
Setting up WordPress in your local server

To get started on creating your website, first I recommend you set-up a WordPress on your local server. A local server is a server that runs only on your machine and no one else has access to it. Using a local server to setup WordPress is useful in the development phase as no one has access to it. You can later move the developed website to your hosting provider's servers.
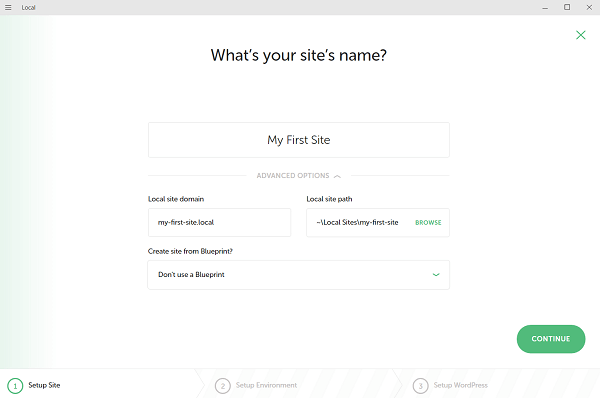
By far the easiest way to set-up WordPress on your computer is to download and install Local By Flywheel. Local By Flywheel is the #1 local WordPress development tool.
Here's how you use it:
- Install Local By Flywheel
- Click Add Local Site (plus button on the bottom left)
- Enter your site name (example: Freshsite) and click Continue
- Choose Preferred as Environment and click Continue
- Enter a username and a password (example: admin/admin. In reality, choose a stronger password as this site will later be moved to the live server) and click Add Site.
- Now, you may be required to enter your computer admin's password. Do so and voila, your site is now created.
- Click the Admin button to view your WordPress website's admin area and View Site button to view your frontend.
- Don't worry about the frontend, we will be changing all that.
WooCommerce setup


Next, we need to set-up WooCommerce, the #1 Ecommerce WordPress plugin we talked about. To do that
- Go to your website's admin section (as mentioned above in step 7)
- In the admin section, go to Plugins → Add New
- Search WooCommerce and click Install Now
- Wait for Installation to complete and then click the Activate button
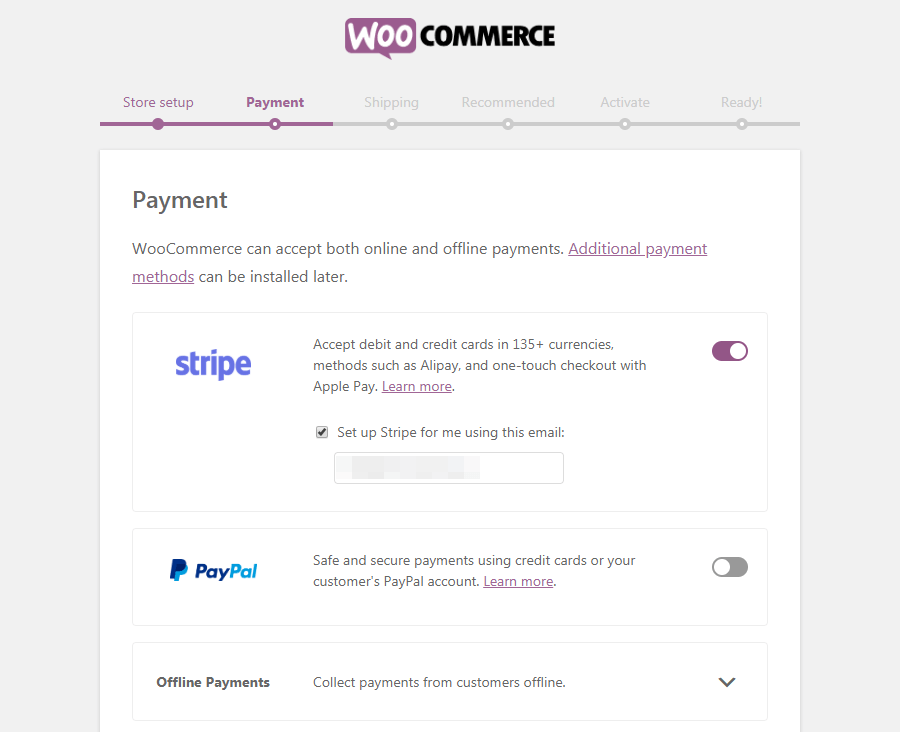
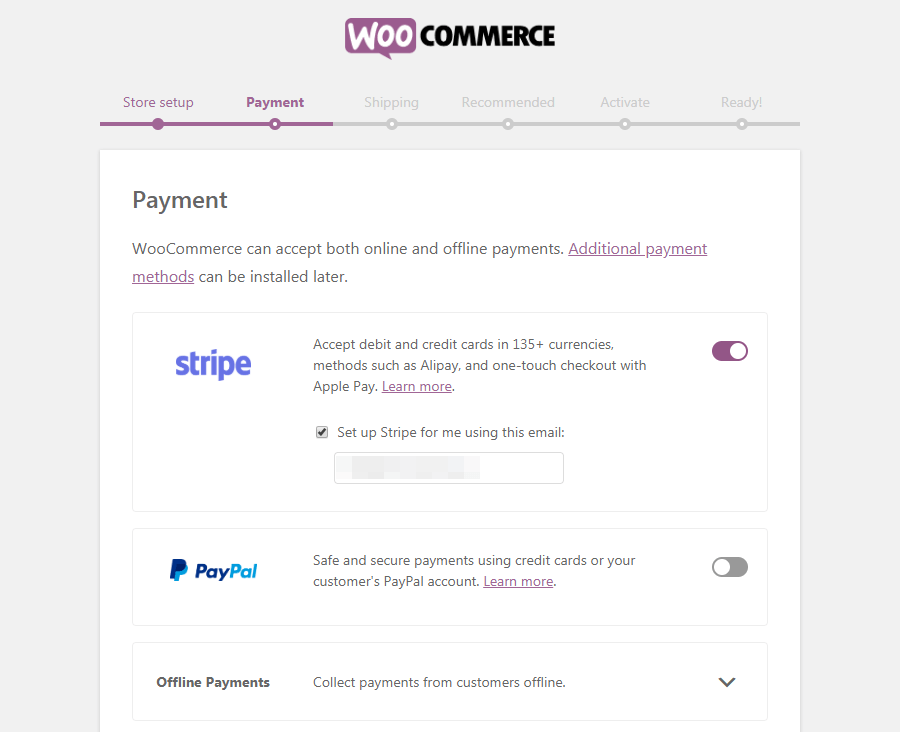
- Follow the setup process by filling Store Setup, Payment, Shipping, Recommended, Activate settings, you can also choose the Not Right Now option and fill in the details later at a time of your choosing.
- Now it's time to add your first product if you haven't in the setup process. Choose Import Products to import dummy content of products that you can modify or you can add your own product information.
- When adding your first product, fill in your product's title, default description, and Product short description (found below Product Data section)
- Then go down to the additional information area to choose Product Type from Simple Product, Grouped Product, External/Affiliate Product, Variable Product
- Then proceed to fill General, Inventory, Shipping, Linked Products, Attributes, Advanced options under corresponding tabs under the Product data area.
- After filling all the details click the Publish button to your right. A popup link above your product's title namely View Product will take you to the product page in your frontend.
Theme and Page-Builder
For the design of your website, choosing the right theme matters along with choosing the right page-builder.
What's a WordPress Theme? A WordPress theme is a piece of software that can be installed from Admin → Appearance → Themes → Add New. The theme is responsible for your website's looks. A theme consists of many templates (like homepage template, contact us, product template, shop template, etc). A theme will have options to style these templates, your overall typography, colors, layouts, etc.
What's a Page-Builder in WordPress?

Page-Builders in WordPress replace your default content text-area with a rich content/design tool. Page-builders let you add widgets, change colors, layouts, etc all with a simple drag and drop interface.
Now, let's see how you can choose the best theme/page-builder for your website.
- Choosing a theme
Comes down to these important factors:
- Are there enough template choices and are they of good quality?
- Are the templates flexible and customizable?
- Does the theme load fast and not contain a bloated code?
- Are there the specific features/layout options that you need?
- Does it work with the page builder of your choice?
Some recommendations are Astra, OceanWP, and Prodesign themes.
Some considerations for a page-builder are:
- Does it have the layout customization abilities you want?
- Is it well-coded and supported? Some page-builders are too bloated or they break when a new update is done.
- Does it work with your theme of choice?
- Are there a lot of widgets available for the page-builder and are they customizable enough?
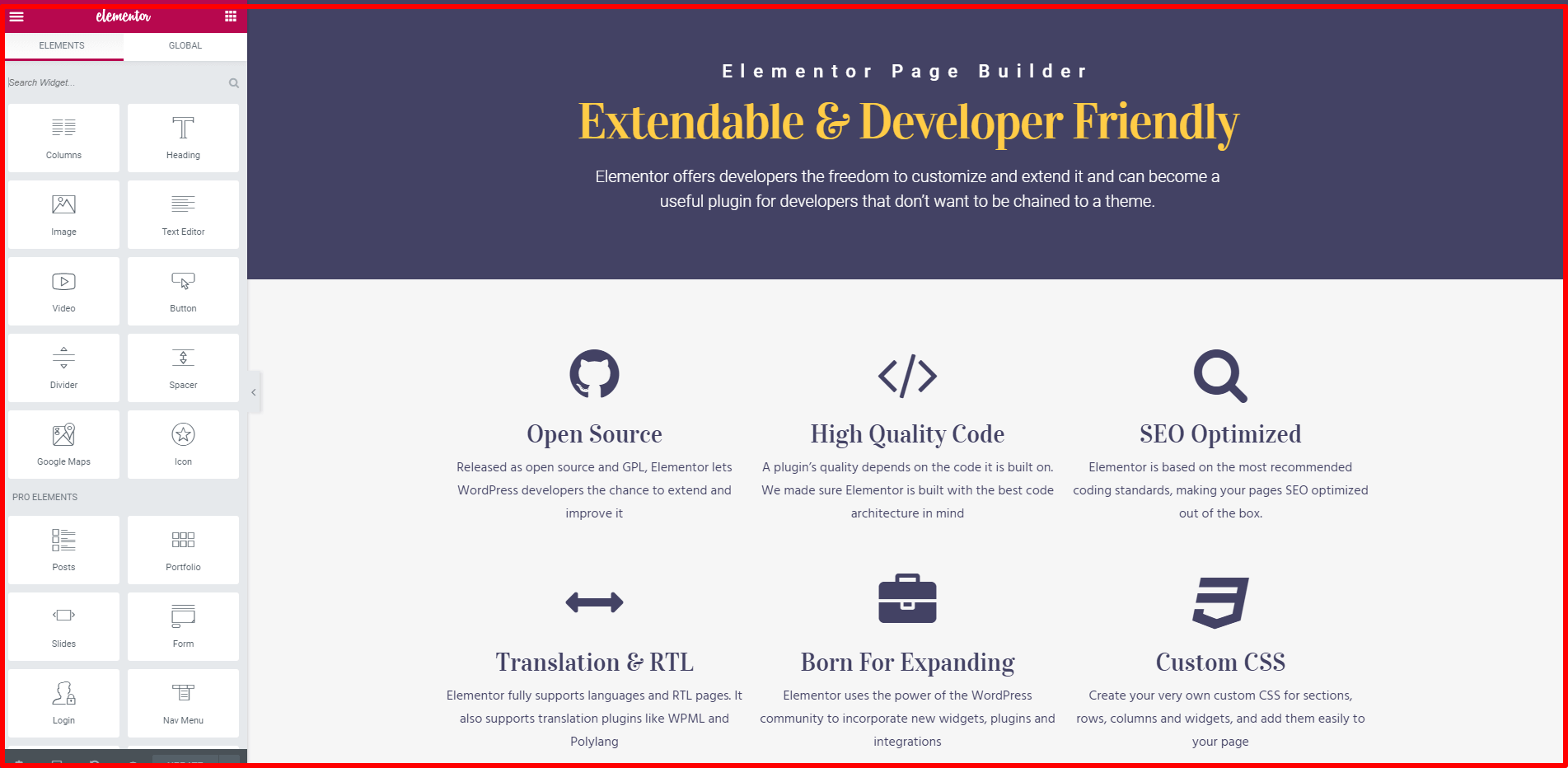
The most recommended and best website builder is Elementor, which is free. So, it's good to find a theme that goes along with Elementor.
WordPress now has a block-editor called Gutenberg. It's a great way to add widgets in your content like a page-builder but might not be great for a full-fledged page-design. So, I recommend you keep Elementor even if you plan to use the Gutenberg block editor.
Must-have Features
To run a successful e-commerce business website, you also need to think about customer support, SEO, and lead conversion. Here are some tools to solve these:
- Support: Documentation helps your customers get control of your product, product experience and helps them solve their own problems. Most users prefer to solve their own problems without contacting support. You can use Helpie KB and Helpie FAQ plugins to add good documentation and frequently asked questions as sections to your website.
Forums are a great way to let your community support each other. It's both a great way to solve support issues and also create a community.
You can also install a chat application like Drift to help your customers or convert your potential customers. 
- SEO: SEO has become an absolutely necessary weapon in the e-commerce marketing toolkit. The power of SEO is that you do not need to spend money to do it. You can get started with Yoast SEO or RankMath SEO plugins and follow their tutorial to setup basic SEO. Due to the popularity of this functionality, people generally take help from the SEO company to rank their website higher in the search engine. This is the way to get noticed ahead of others and boost the business.
- Social Proof: Social Proof is an important factor in conversion. Over 93% of end customers prefer to read a review before purchasing a product. And a 5-star review goes a long way to convince your potential customer. Live sales notification and the like help your potential customer know that your products are trust-worthy.
You can replace the default Woocommerce reviews feature with a plugin like Starcat Reviews which has additional features that help you get more reviews, mark the most helpful reviews, enable customers to review your product on multiple criteria, and more.
You can also install Sales Notification plugins like Live Sales Notification by Beeketing.
- Analytics: You cannot improve what you do not measure. Thus, you need analytics to measure your traffic, conversion, conversion sources, etc. You can use a Google Analytics plugin to connect your website to your Google Analytics account. It's free and it's very useful. Google Analytics Dashboard Plugin for WordPress by MonsterInsights or Enhanced Ecommerce Google Analytics Plugin for WooCommerce plugin would be an awesome choice for this.
- Backup: When you invest a lot of time, designing and developing the website, the content, etc., it would be a shame to lose all that in an event of your website crashing, your website being hacked, or a mishap of any kind.
Most hosting providers do provide backup services but if they do not or in addition to that you can use these WordPress plugins to take a backup:
- UpdraftPlus, Duplicator WordPress Backup Plugins for complete backups and migration.
- WP Migrate DB plugin for backup and migration of your database alone.
Moving your website to your hosting
For other hosting providers except for WPEngine, the process is as follows. After you have got your hosting setup and completed the eCommerce development of the website locally, you could move the website to your hosting. To move the website to your hosting server:
- You can use the zip file of your backup and upload it to your main website directory using the CPanel
- Extract the zip file and it would give you the entire website's folders and files
- Create a database using CPanel and upload the migrated version of your database (from the migration/backup tool)
- Match the name of your database name and credentials to the information in wp-config.php files in the website's root directory
The above is the general process, but read the tutorial of the specific plugin you use for migration because the process could be a little different for some plugins.
For FlyWheel Hosting which is now acquired by WPEngine, there is a much easier option to upload your website. Just click Connect to Flywheel from your Local By FlyWheel app and follow the instructions. It's just super simple.
Conclusion
Remember your business goals while you design and develop your website. It's easy to get carried by the various tools and create something too complicated. Keep it simple and crush it!

